
JS | REACT | NEXTJS | GITHUB
A visual training and rehabilitation product
Development Team
Clint Del Borrello
Melissa Bolt
Michael John
Nunzia Sorrentino
Chase Percy
Project Planning and Tools
- Weekly meetings
- Trello
- Git with GitHub for source control
- Git Flow Model
- Git LFS
- Branch Protection
- Playwright (Testing)
- JavaDocs
- Google Style Guide
Overview
This was the capstone unit for the computer science major in my degree. We were tasked with designing a product that allowed a user to take a video of themselves on their phone or similar device and reference themselves against a professional of their choice. For our proof of concept we focused on tennis, although the design was scalable and could cater for any type of sport or rehabilitation purpose. It was a challenging unit that pushed my leadership and technical skills, but I learnt a lot from it. I had never worked with any web frameworks before and that made this an intense task to learn, design, and lead the group while understanding the requirements of the client. In the end we created a great product and I couldn’t be happy with how we worked as a team.
Features developed by me
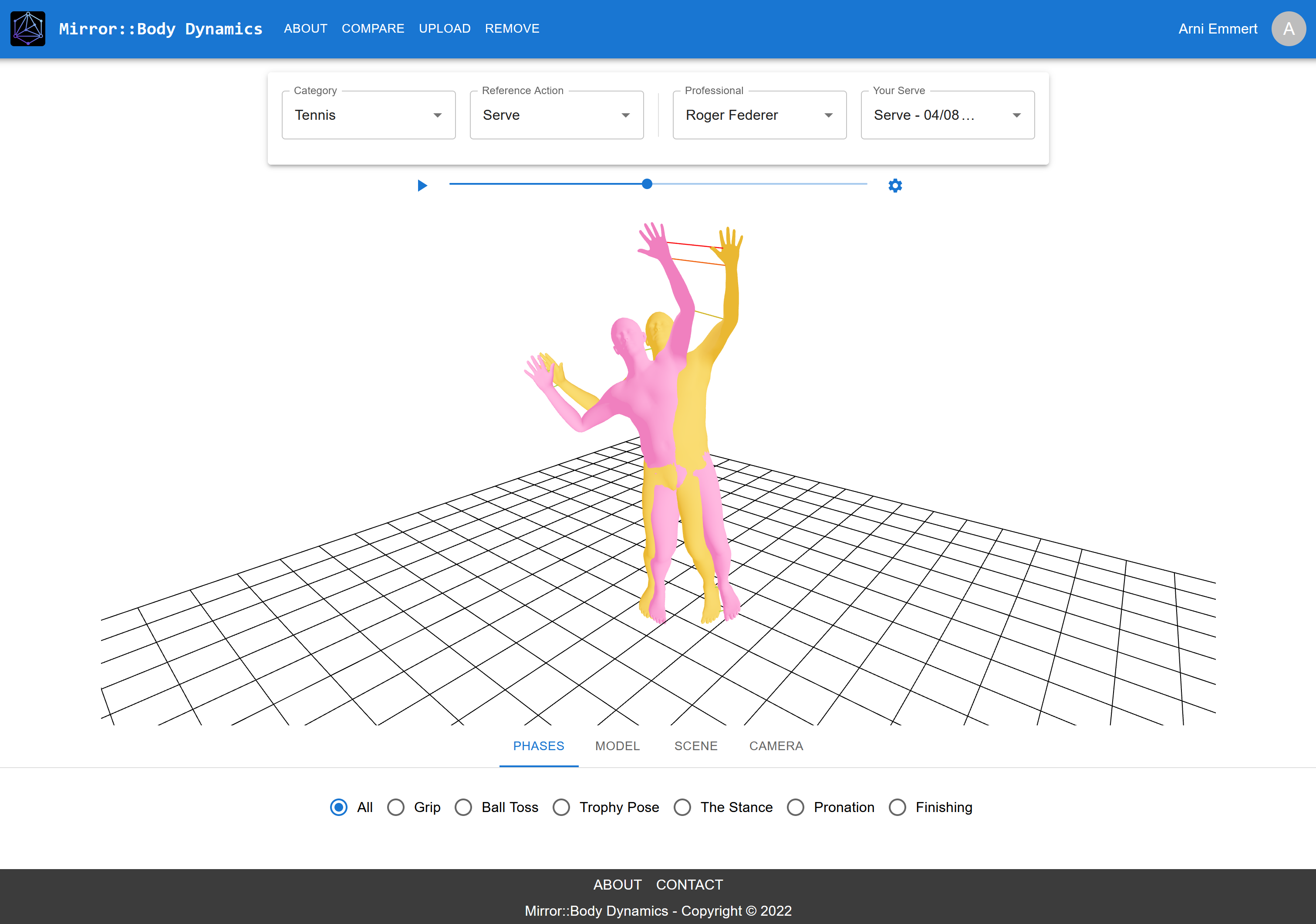
3D Rendering and Comparisons
For the 3D rendering I chose to use react-three-fiber as it allowed for rapid implementation and understanding when using it to achieve our 3D comparisons. To compare the joints between the models I traversed the bone hierarchy of the models and compared the distance between the relevant joints that I transposed relative to origin. I then ordered these by distance and assigned an appropriate color from green (good) to red (needs improvement) to the line between the joints to help the user understand quickly the areas they needed to improve to be more like the professional. The user can also mouse over the lines to get more detailed information on the joints name and the percentage it contributes to the overall difference between the user and professional.

UI
The UI was implemented using mui due to the simplicity and scalability it offered for a time sensitive prototype. Thanks to the great documentation and design of the components it was very easy to design and integrate mui into the project and create a functional prototype that didn’t look too bad.

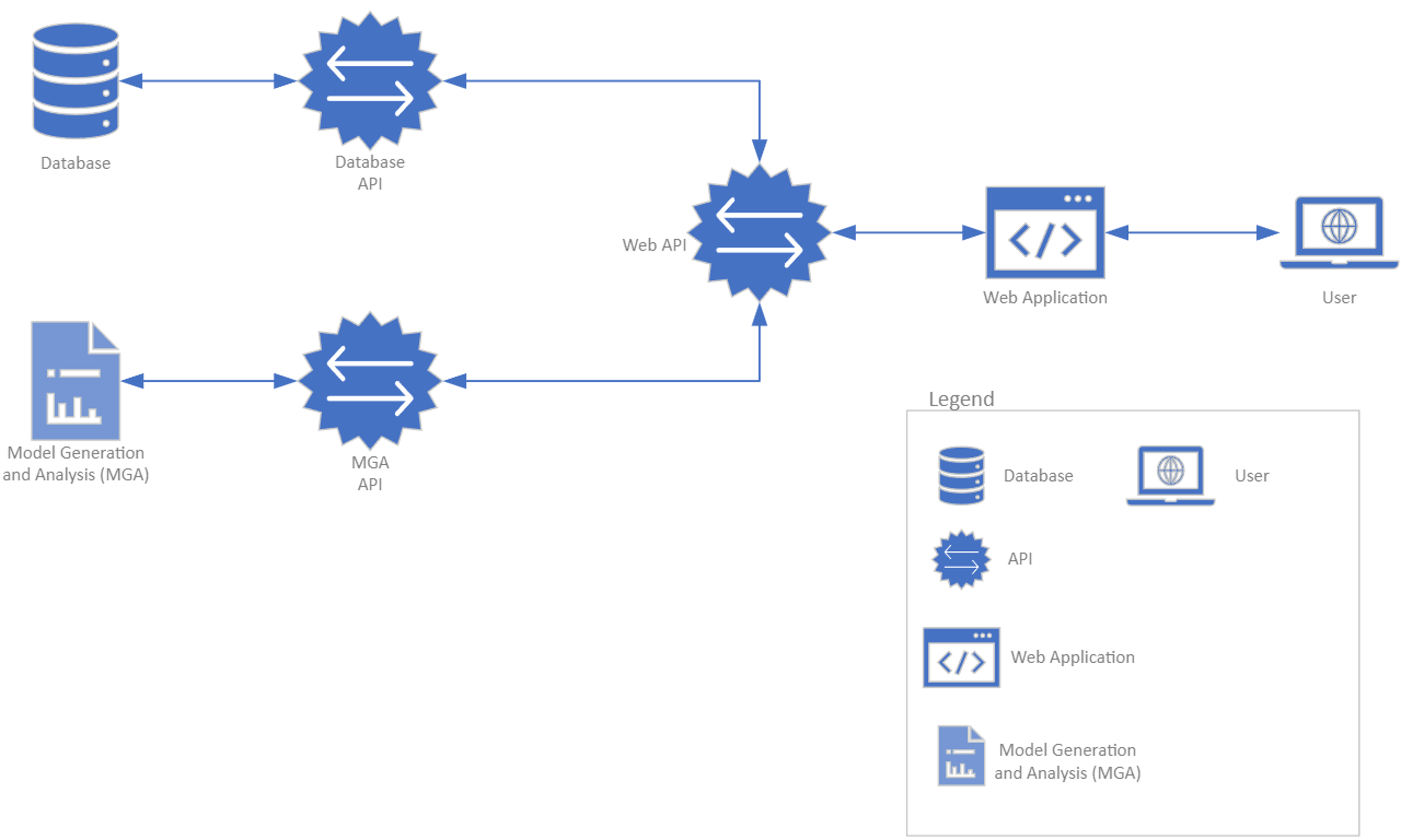
High Level Design
Our client requested a system that was modular and independent so that it could be used for other purposes in the future, such as allowing other researches access to the Model Generation and Analysis (MGA) API to create their own models. The design was quite simple, but it allowed the team to easily understand what needed to be done and how everything would communicate once we had designed the standards used by our REST based APIs.

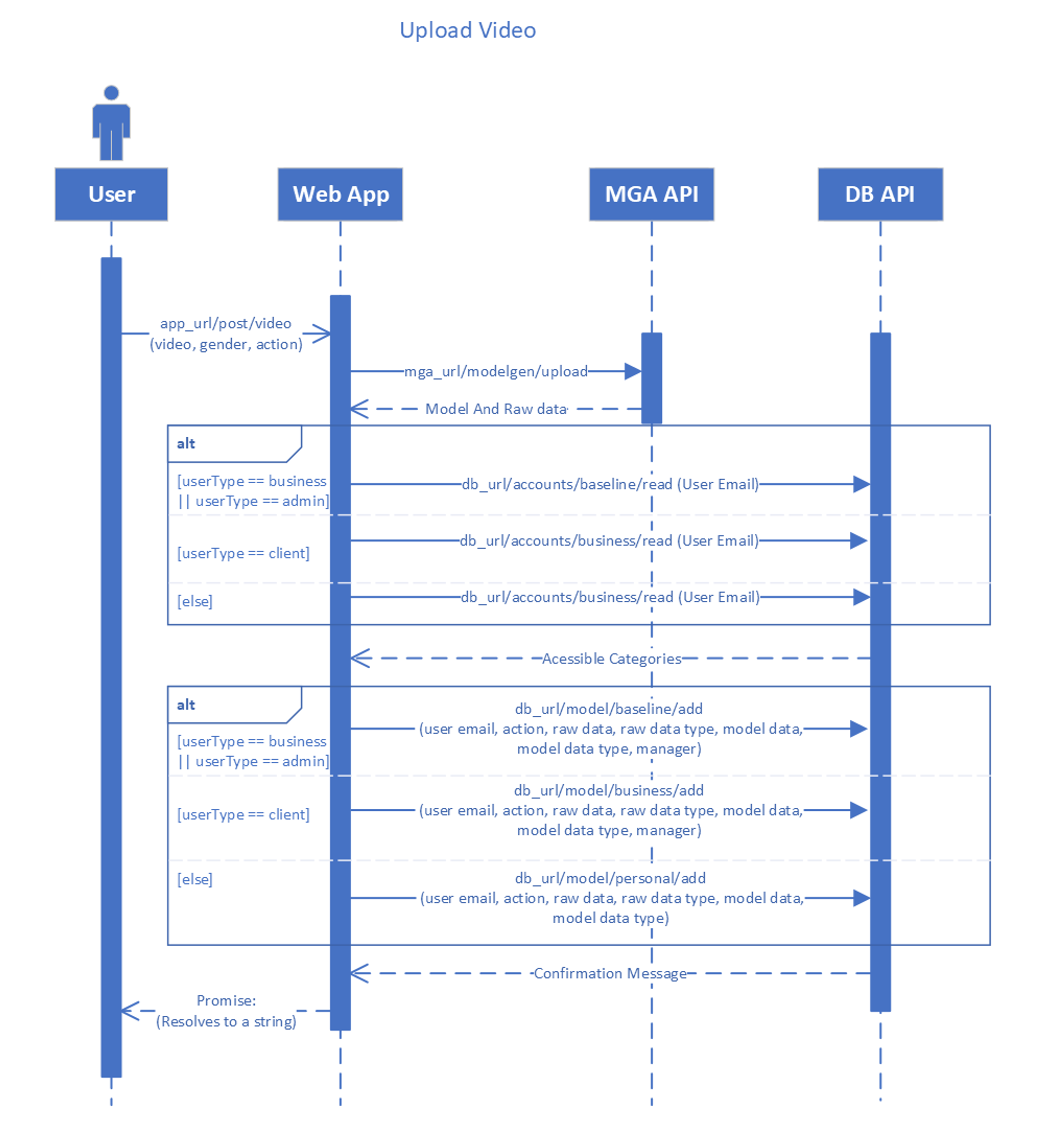
Web API
The web API was responsible for handling requests to the database and Model Generation and Analysis (MGA) APIs. This was quite simple, but I did struggle with sending multiple files from the MGA to the web app API and then the database. To send multiple files in a response we had to zip them and then extract them on the web server end finally pass them to the database for storing. The issue was due to us using Node JS and the confusion with how node streams work, but eventually after much debugging and researching I was able to understand enough to implement a solution.